
PLEASE NOTE: This guide is to reproduce the exact ‘Xclusive’ design only. These image sizes are best for optimization. Do not use distorted or blurry images. For best quality use .png images. Before publishing images, please optimize all images with this free tool: https://tinyjpg.com/
RHT v4.0 Xclusive Theme requires a number of images for the design. If you prepare these in advance, you will have your new theme up and running in no time.
Main Logo = 240 x 40px
Mobile Logo = 240 x 40px
Favicon = 32 x 32px
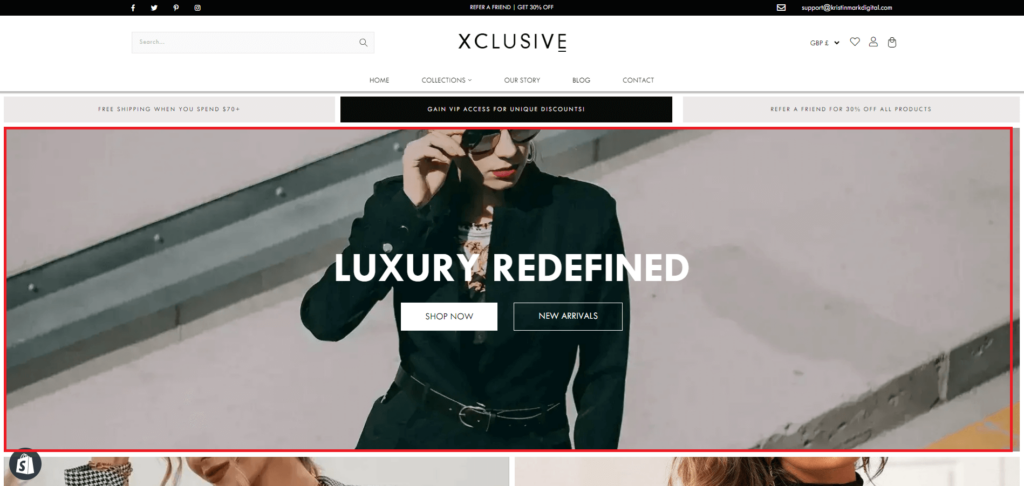
Main Header Banner Image Size = 2100 x 600px (as above)
Mobile Main Banner Image = 300 x 470px

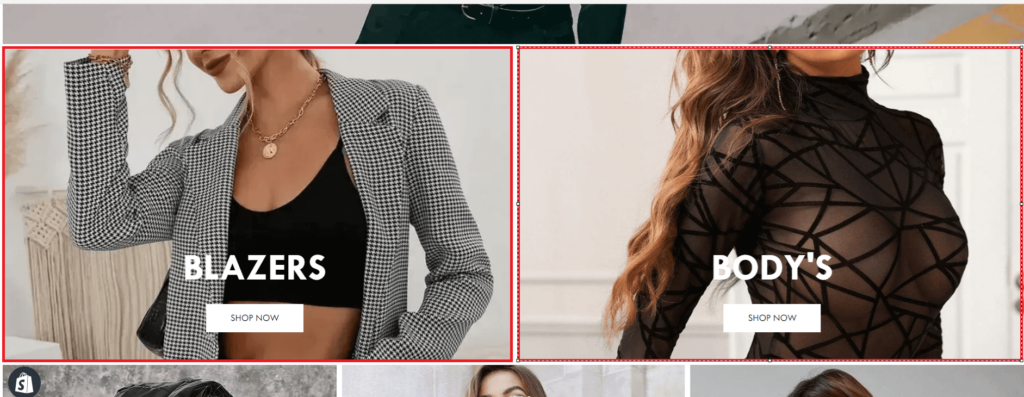
Dynamic Grid Banner 1 = 1050 x 570px
Dynamic Grid Banner 2 = 1050 x 570px

Mobile Dynamic Banner Images 1 & 2 = 300 x 470px


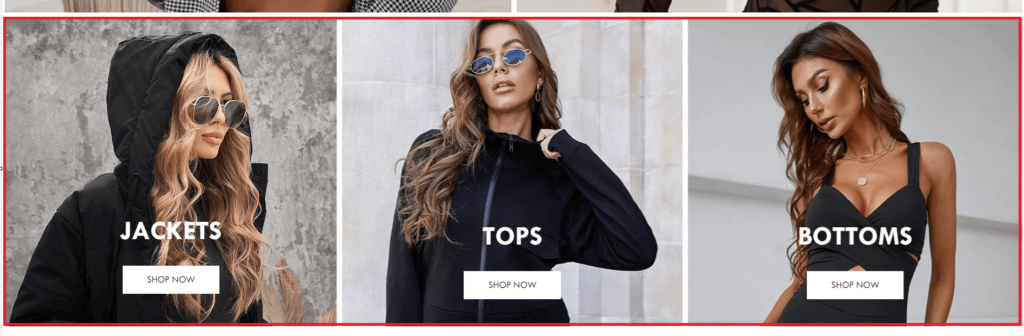
Dynamic Grid Banner 3 = 690 x 570px
Dynamic Grid Banner 4 = 690 x 570px
Dynamic Grid Banner 5 = 690 x 570px

Mobile Dynamic Banner Images 3, 4 & 5 = 300 x 470px



Desktop Parallax (Disabled on mobile for speed) Same as main header – 2100 x 600px

Why Xclusive Image Desktop = 690 x 570px

Why Xclusive Image Mobile = 300 x 470px

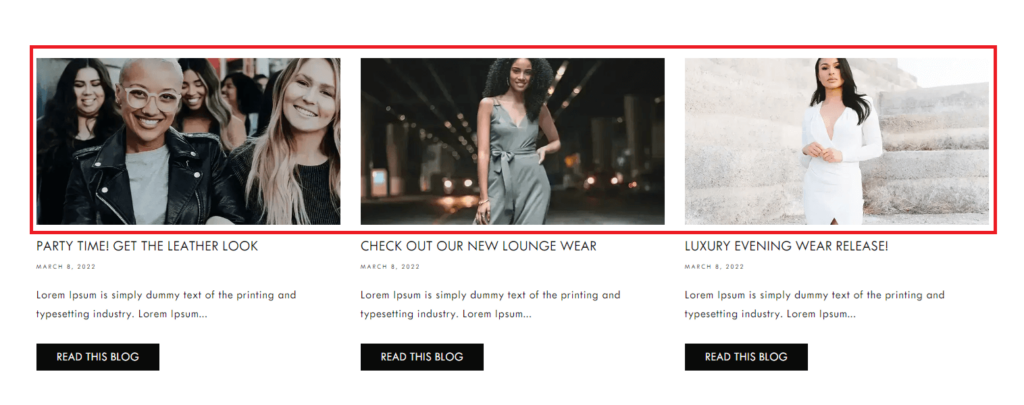
Single Blog Post Images = 1200 x 800px