Once you have completed creating and optimizing your new homepage design, you will now need to make a few changes and tweaks to the mobile version of your theme regardless of which theme you are using, the process is still the same.
This theme has been developed so that you can maximize mobile performance and UX. We have designed this theme and layout in such a way that will facilitate the easiest mobile design to create with the least amount of work and best aesthetics.
You will have probably realised by now that the Shopify customizer displays a tablet view. Changes you make to the desktop design version are not necessarily seen from within the customizer, you have to open up another tab to view your changes.
How Edit Colors in Header Mobile #
To edit the colors in your Header Mobile you will need to access the customizer. From your Shopify Dashboard:
- Click Sales Channels
- Click Online Store
- Click Themes
- Click Customize (black button on the right hand side of the screen)
Underneath Home page > Template you will see Header – Mobile
- Click the Header – Mobile to expand options available
- You will see the color picker for all available options (see right of the image above)
- Edit colors (if you wish to do so)
- Click Save (top right corner)
This time you will notice the colors in the customizer change
How To Edit the Mobile Top Header Strapline #
From the same settings as above:
- Scroll past Colors to Strapline
- Click In the box underneath Top Strapline
- Enter required text (use 30 characters or less in spaces)
- Click Save (top right corner)
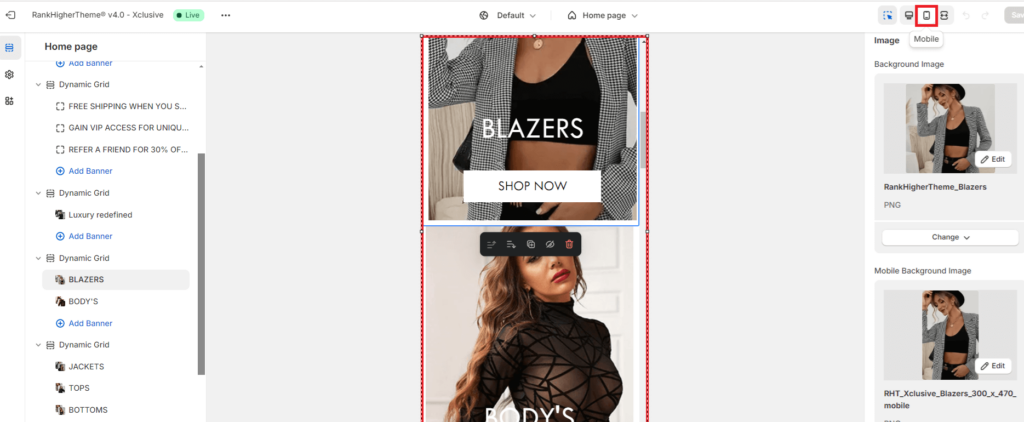
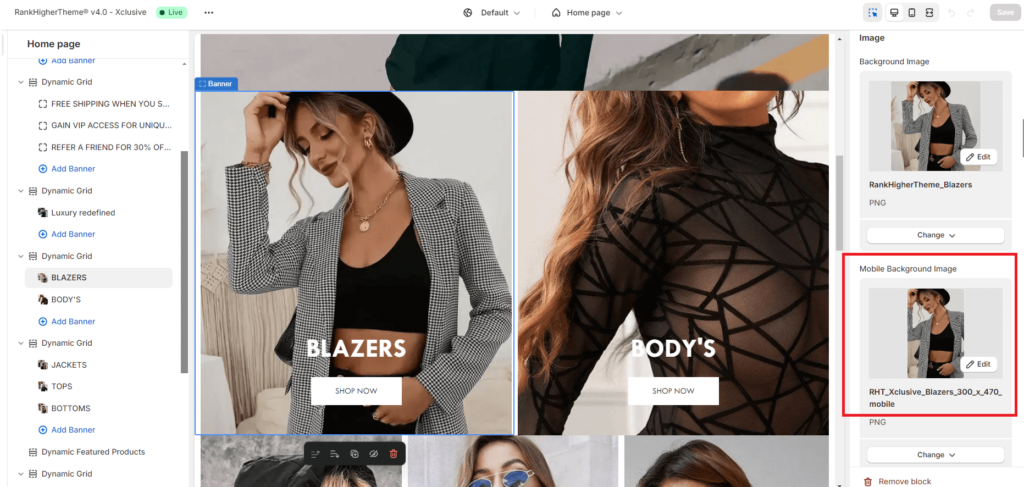
How To Add or Edit Mobile Banner Images #
For speed optimization, you should have already created the correct mobile image sized for each of your homepage banners (essential).
You will need to upload the correct mobile image for each of your homepage banners which you can find for each theme here:
For every theme and banner image, you will see the option to upload the mobile version of that banner image (underneath the desktop image) which will be much smaller to help with speed optimization:

You can also check all other images and alignment by scrolling down in the mobile customizer view.