- Add Main Homepage Banner
- Add Main Mobile Banner
- Edit Scrolling Text Banner
- Add Dynamic Grid Banners 1 & 2
- Editing Buttons On Dynamic Grid Banners
- Add ‘Best Sellers’ Dynamic Featured Products
- Add Feature Dynamic Grid Banners 3 & 4
- Add ‘Featured Products’ Dynamic Featured Products
- Edit Rich Text On Homepage
- Add Featured Blog Posts
- Editing The Site Footer
Your homepage wireframe has been built for you, all you will need to do is add images, add a bit of text and make a few tweaks to the settings already there.
If you haven’t already prepared your homepage images, we strongly recommend you do so by following the instructions here:
This theme has been designed for page load speed and ease of building, customizing and launching therefore the numbers of images used have been reduced.
Once you have your images sized correctly you can begin customizing your homepage. Optimizing your images to the correct size for mobile desktop will significantly improve your page load speed scores.
Add Main Homepage Banner #

To add your homepage banner you will need to access the customizer. From your Shopify Dashboard:
- Click Sales Channels
- Click Online Store
- Click Customize (black button on the right hand side of the screen)
- Click Themes
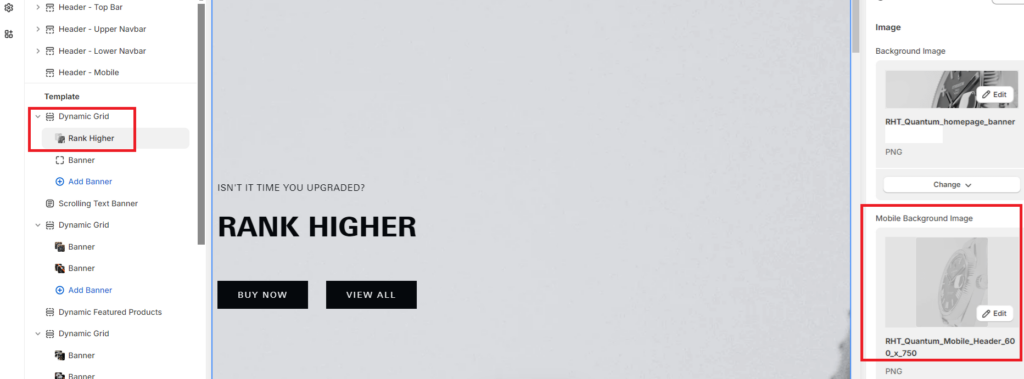
Underneath Home page > Template you will see the first Dynamic Grid:
- Click the Dynamic Grid dropdown to expand (>) (or the image placeholder, you will notice it is highlighted in blue)
- Click Banner underneath Dynamic Grid
- On the right hand side, scroll down to Image > Background Image
- Click Select image (2100 x 900px)
- Select image from Store library or Upload image (2100 x 900px)
- Click Save
Add Main Mobile Banner #

Underneath the main background image, you will see another box called Mobile Background image
- Repeat steps 4-6 above with an image (300 x 375px)
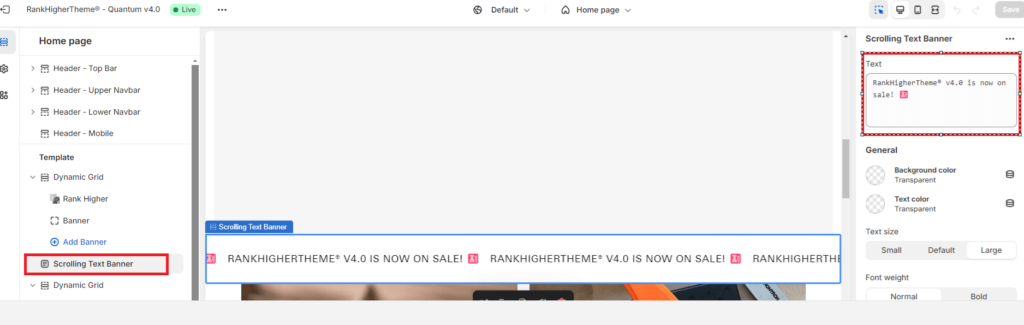
Edit Scrolling Text Banner #

- Click on Scrolling Text Banner
- Underneath Text click in the box provided
- Enter required text or promo message
- Use this site to search for and copy any emoji’s required (https://emojipedia.org/)
- Click Save (top right hand corner)
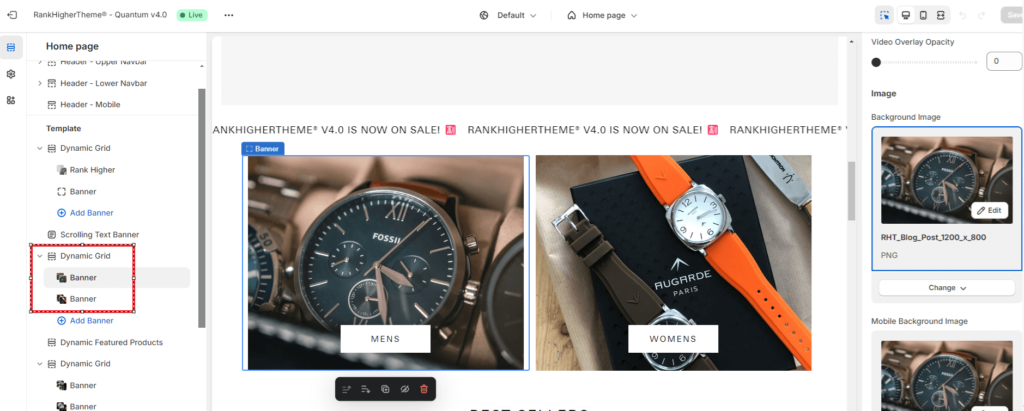
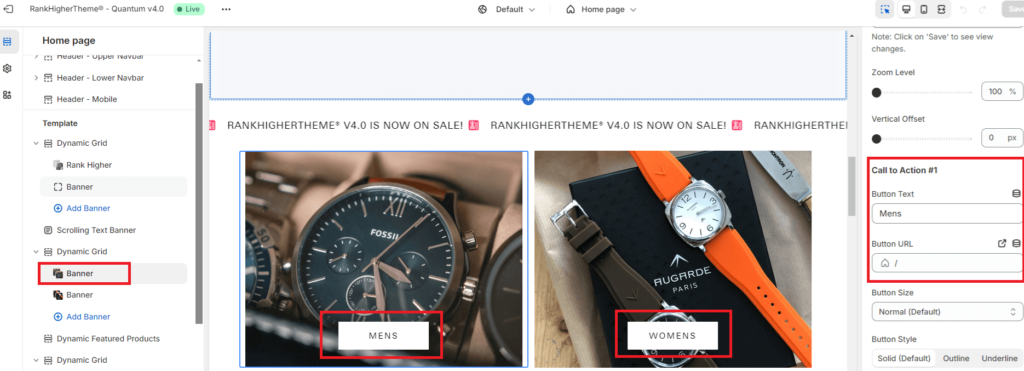
Add Dynamic Grid Banners 1 & 2 #

Underneath Scrolling Text Banner, you will see another Dynamic Grid Section:
- Click the Dynamic Grid dropdown to expand (>) you will see 2 banners this time, one for the left and right.
- Click on the first Banner (left banner) or the image placeholder on the left, you will notice the left image will be highlighted in blue)
- On the right hand side, scroll down to Image > Background Image
- Click Select image
- Select image from Store library or Upload image (700 x 360px)
- Click Save
- Underneath Background Image you will see Mobile Background Image
- Repeat steps 4-6 above with the exact same image
- Click Save
Editing Buttons On Dynamic Grid Banners #

- Click on the banner (not dynamic grid) on the left hand menu where you wish to edit the banner button (any banner)
- On the right hand side you will see options for colors which can be edited to match your brand colours if required.
- To edit Button Text scroll right down on the right hand side of the screen to Call To Action #1 – main banner has Call To Action #2 as well
- Click in the box underneath Button Text
- Enter required text
- Click in Button URL and select link
- Click Save (top right corner)
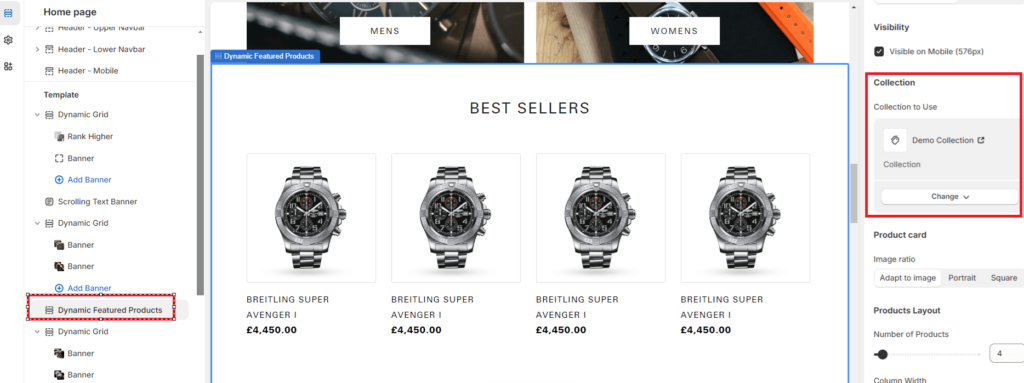
Add ‘Best Sellers’ Dynamic Featured Products #

Click on the first Dynamic Featured Products in the left hand menu. If you wish to change the name of this you can do so by clicking in the box under Header Title on the right hand side and edit this.
- Scroll down to Collection > Collection to Use
- Click Select Collection or + Create Collection of a minimum 4 products
- Select collection
- Click Save (top right corner).
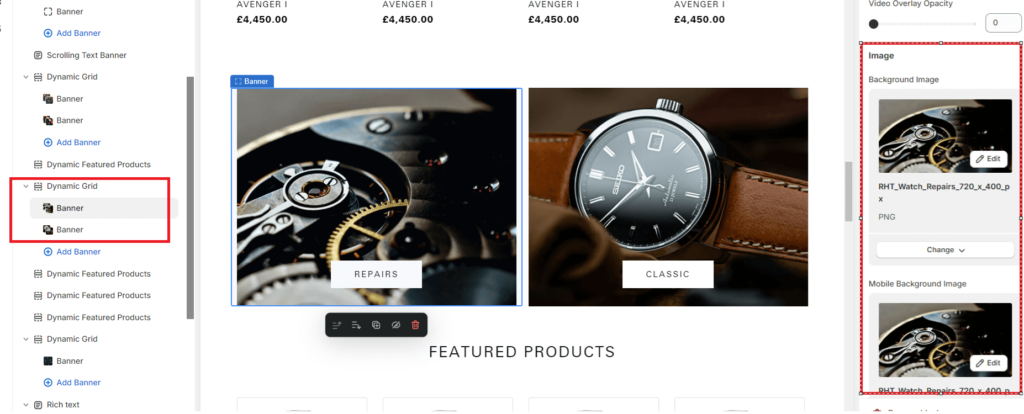
Add Feature Dynamic Grid Banners 3 & 4 #

Underneath the first Dynamic Featured Products, you will see another Dynamic Grid which has the bottom left and right Banners.
- Repeat the same process as you did for Dynamic Grid Banners 1 & 2 above
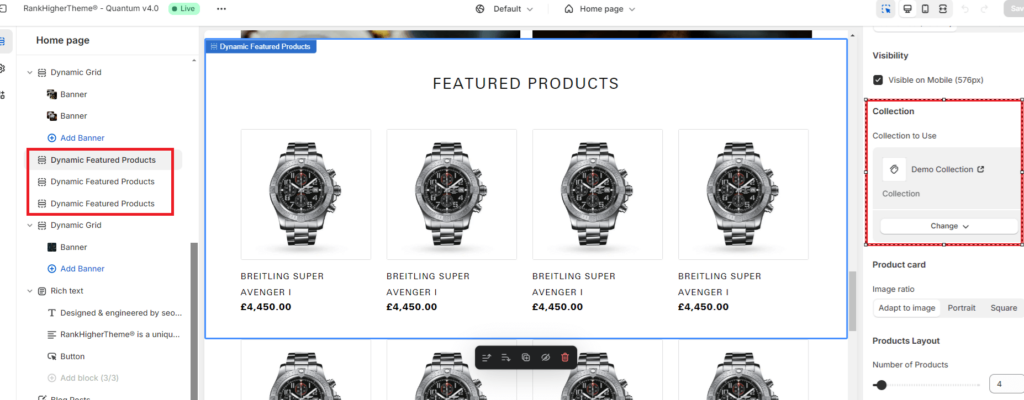
Add ‘Featured Products’ Dynamic Featured Products #

Underneath Dynamic Grid Banners 3 & 4 are 3 more Dynamic Featured Products. On this theme, the Dynamic Featured Product grid works best on desktop and mobile on 2 or 3 rows of 4 and has also been designed for static image display, not carousel mode.
Please do not enable this for this theme as it may affect your theme design and layout.
- Repeat steps 1- 4 above for each Dynamic Featured Product Grid (set to 4 products each.
If you wish to hide any of these rows to have just 4 displayed, not 8 or 12, just click the eye icon to the right of that section and it will put a line through it and hide on your design. Click Save after.

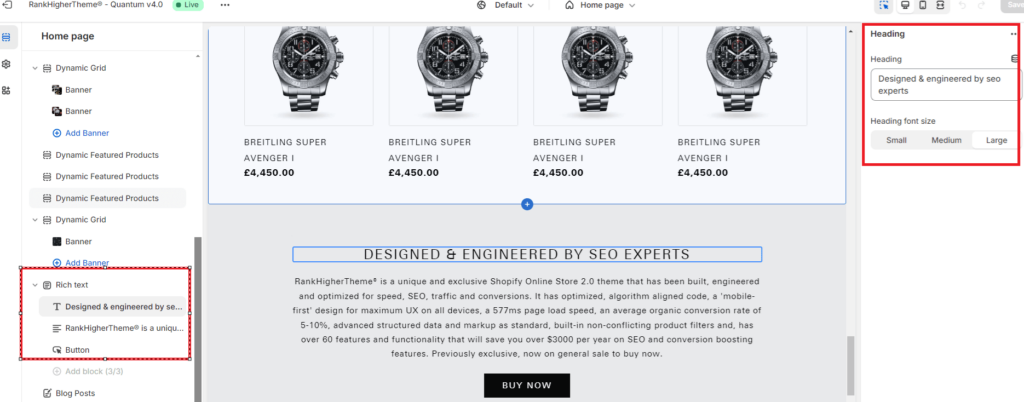
Edit Rich Text On Homepage #

The homepage has an editable text area which will help with SEO and internal linking. You can edit these 3 elements of title, text and button easily:
- Click Rich text in the left hand sidebar menu
- Click the T block to edit the title (editable box top right hand corner)
- Click Text to edit text description (editable box top right hand corner)
- Click Button to edit button as you would in a normal dynamic Banner
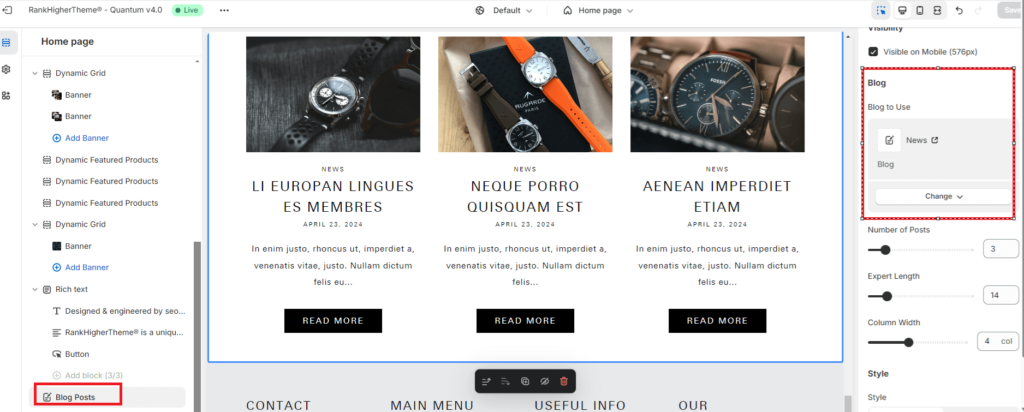
Add Featured Blog Posts #

If you already have blog posts on your blog, you can highlight these on your homepage. To display these on your homepage:
- Click Blog Posts in the left hand side menu
- Edit Header Title by clicking in the box in the top right hand corner of the screen (Header > Header Title)
- Scroll down to Blog > Blog To Use
- Click Select blog
- Choose the blog category you wish to display
- Click Save (top right hand corner of the screen)
If you blog images are not aligned correctly, this is usually down to 2 things:
- Blog post image sizes – these should be (1200 x 800 px)
- Blog post titles – keep them consistent lengths of either 2 or 3 lines
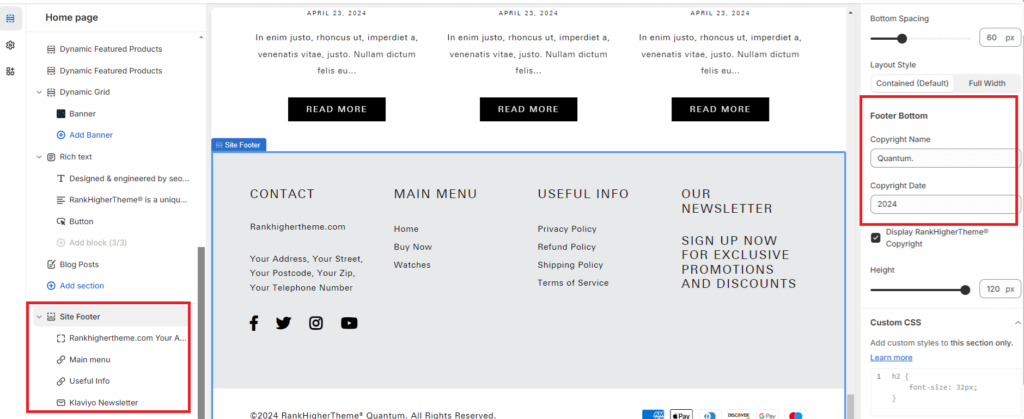
Editing The Site Footer #

Quantum theme has 4 main footer areas which can edited as follows:
- Click the Site Footer in the left hand menu to expand
- Edit column heading and or content (top right corner of screen)
- Click the next two menu headings to choose menus (if you need to change)
- Click Klaviyo to enter your Klaviyo Embed Code
If you are already using another automated marketing provider, please submit a support ticket so we can help you get this installed.