Our theme has its own built-in product filter technology. It has up to 8 product filter types and an unlimited number of sub-product filter options for everything other than colors [explained below].
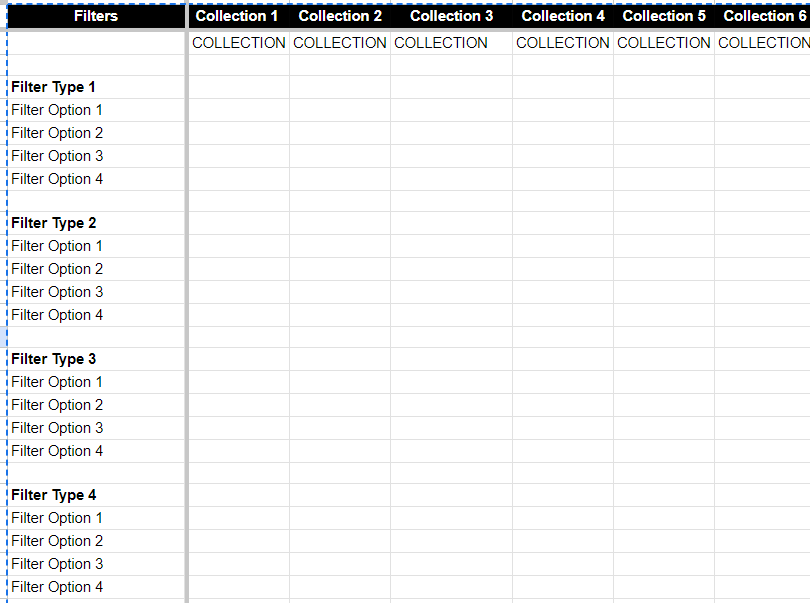
Before creating your product filters, you should map them out so that you can group your filters consistently. You should create a spreadsheet similar to this:

Our theme starts with Colors and then you can customize the other 7 for things like:
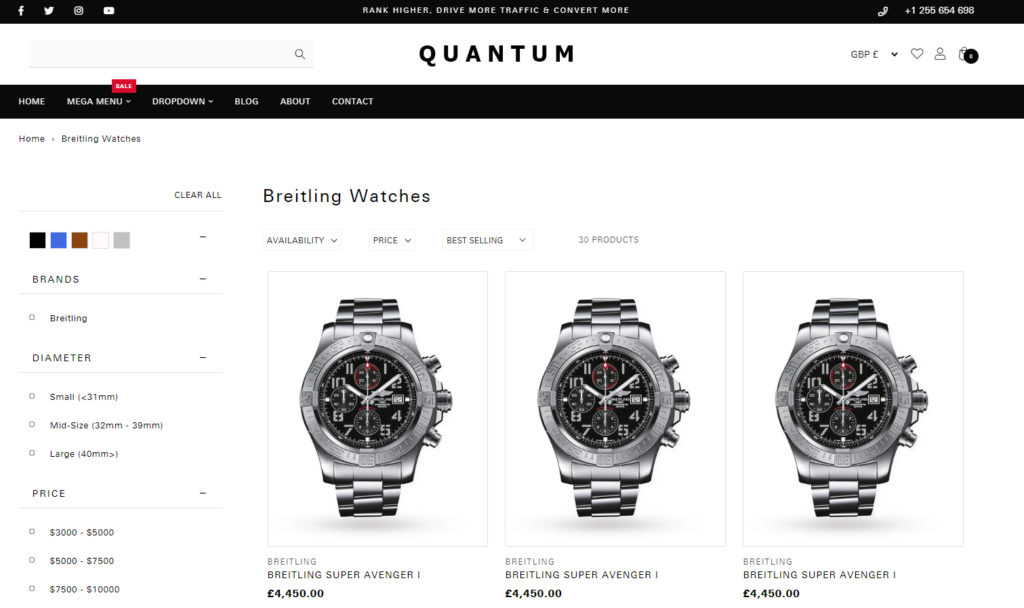
Brand, Product Type, Size, Material or whatever is relevant for your store. Choose your filters consistently from your range of options for each product so that they are grouped collectively on your collection pages like this:

Once you have completed your product filter matrix, you should then start ‘tagging’ your products.
Tagging Your Products Individually #
From your Shopify dashboard:
- Click Products
- Click the product title of the product you wish to tag to open the product page
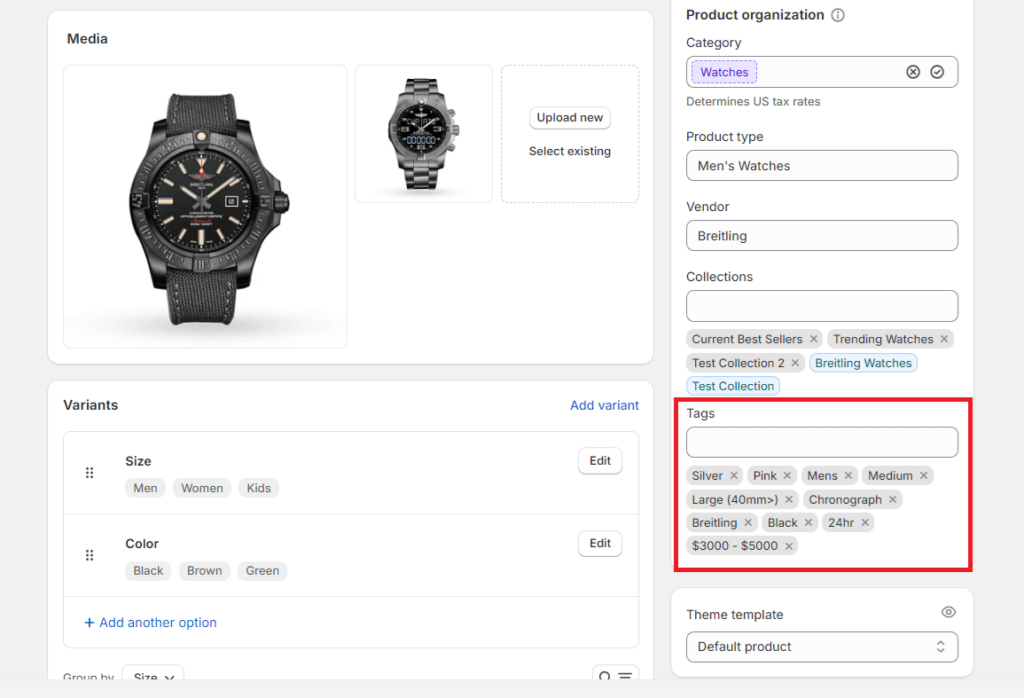
- Scroll down and under Product organization (on the right) and you will see Tags
- In the content box underneath Tags, enter all relevant product filters (case sensitive) from your range of product filters. Type one at a time and press enter after each one and then click Save (top right) when you entered them all for that product.
- Repeat the process for all products. Previously entered tags will appear so you can click them when they start to appear when typing.

As standard, our theme has 32 color swatches [see below]. You will need to add these colors as product tags to products and variants [case sensitive] for the color swatches to appear on your collection page sidebar.
> Products
> Options
> Edit
> Option Values
If you have named your products a different color, we recommend changing them to the ones we have installed as these are the most commonly searched for colors that will help drive traffic.
Beige, Black, Blue, Brown, Chocolate, Cream, Crimson, Cyan, Gold, Green, Gray, Grey, Indigo, Ivory, Lavender, Magenta, Maroon, Mustard, Navy, Orange, Peach, Pink, Purple, Red, Sienna, Silver, Taupe, Teal, Tomato, Violet, White, Wine, Yellow.
If you wish to add more or have a unique set of colors then we can happily assist with hard-coding these in the theme for you.
This service will be chargeable.
Please complete the bespoke design and development request form in your Private Membership Area. Thank you.