Table of Contents

This quick start guide is to show you how to replicate the Quantum theme design but if you wish to customize the appearance of your entire online store within a few click of a mouse, you can do so.
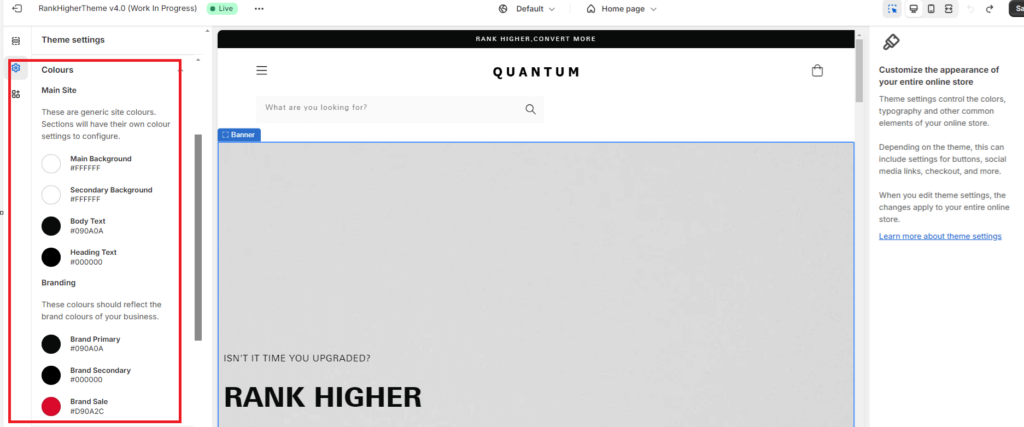
These settings control the colors, typography and other common elements of your online store.
Depending on which of our themes you are using, this can include settings for buttons, social media links, checkout, and more.
When you edit theme settings, the changes apply to your entire online store. You can view and test the color scheme changes once you have saved your changes.
Access Theme Settings:
- From your Shopify dashboard, click Online Store
- Click Themes
- Click Customize (black button right of page)
- From the customizer, click the cog in the top left hand corner
Change Site Colours: #
- Click, Colours dropdown
- Click which element you wish to change e.g. Main Background
- Select a Color from the Color Picker (click currently used or drag the white circle)
- Click Save (top right hand corner of the screen)
- Open up your online store in another tab
- Check colour changes
- If you are happy, leave things as they are.
- If you do not like the changes, click the undo button (top right corner of your screen) and the theme will revert back to the default colors.

PLEASE NOTE: if you wish to keep the existing design, look and feel, you do not need to change these colors.